源码我先撂这了
编写UI部件
上一章我们使用了Tr的原生UI部件UIPanel和UIImageButton,想必你们也想知道如何制作自己的UI部件,这章我们讲一个示例:进度条。我绝对不是为了省事才选择讲进度条
它的作用可不止显示进度,显示血量和显示能量多少都可以用它,这章我们就用它显示当前玩家血量。首先在UI文件夹里面建立一个名为Images的文件夹,用于存放贴图
然后添加一个名为ProgressBar的类

我们的代码就从这里开始。首先创建两个私有变量作为进度条的依靠的值

_maxValue为最大值,_value为当前值。然后我们在构造函数里给它们赋值。以下是代码
//设置构造进度条要输入maxValue和value参数
public ProgressBar(int maxValue, int value)
{
//为_maxValue赋值
_maxValue = maxValue;
//为_value赋值
_value = value;
}
由于我们需要更新进度条的数据,所以我们需要一个公共方法来给_maxValue和_value赋值。以下是代码
//调用方法要输入maxValue和value参数
public void SetValue(int maxValue, int value)
{
//为_maxValue赋值
_maxValue = maxValue;
//为_value赋值
_value = value;
}
然后,我们要把进度条绘制出来,让玩家能看见。输入public override,找到这个名为Draw的方法,重写它用以绘制进度条
注:绘制教程请看旧版教程绘制篇
以下是代码
//重写绘制方法
public override void Draw(SpriteBatch spriteBatch)
{
//创建一个局部变量,变量的值为ui左上角坐标
Vector2 position = new Vector2(GetInnerDimensions().X, GetInnerDimensions().Y);
//创建一个局部变量,变量的值为进度百分比
float progress = _value / _maxValue;
//绘制外边框
spriteBatch.Draw(ModContent.GetTexture("Test/UI/Images/box"), new Rectangle((int)position.X, (int)position.Y, 100, 30), Color.White);
//绘制表示内容的条,96 * progress是为了计算百分比宽度
spriteBatch.Draw(ModContent.GetTexture("Test/UI/Images/bar"), new Rectangle((int)(position.X + 2), (int)(position.Y + 2), (int)(96 * progress), 26), Color.White);
base.Draw(spriteBatch);
}
应用UI部件
UI部件编写好了,那么怎么应用它呢?我们打开ExampleUI.cs,使用private ProgressBar bar;创建一个私有变量。然后在public override void OnInitialize()里为这个私有变量实例化并赋值。以下是代码
//用玩家的最大血量和玩家的现有血量实例化进度条 bar = new ProgressBar(Main.LocalPlayer.statLifeMax2, Main.LocalPlayer.statLife); //设置进度条宽度 bar.Width.Set(100f, 0f); //设置进度条高度 bar.Height.Set(30f, 0f); //设置进度条距离所属ui部件的最左端的距离 bar.Left.Set(20f, 0f); //设置进度条距离所属ui部件的最顶端的距离 bar.Top.Set(20f, 0f); //将进度条注册入面板中,这个按钮的坐标将以面板的坐标为基础计算 panel.Append(bar);
然后 输入public override,找到这个名为Draw的方法,重写它用以在绘制时更新进度条。以下是代码
public override void Draw(SpriteBatch spriteBatch)
{
//调用SetValue方法更新进度条的值
bar.SetValue(Main.LocalPlayer.statLifeMax2, Main.LocalPlayer.statLife);
base.Draw(spriteBatch);
}
大功告成
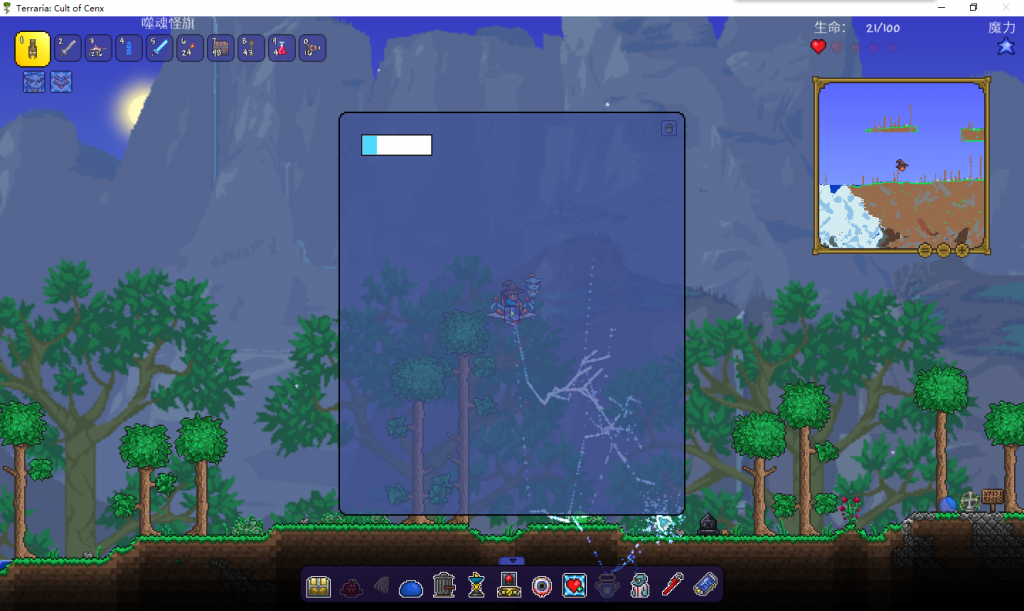
编译并重新加载模组,然后进游戏!


ohhhhhhhhhhhhhhhhh!!!不愧是我!!
小 作 业
1 编写一个供玩家输入字符串的TextBox
2 编写一个从多个选项里选择一个选项的RadioButton
3 编写一个能放入物品的ItemSlot
4 编写一个能根据ui碰撞箱大小拉伸图像的UIImage
我相信这些一定难不倒你们的!


bksn,TQL
按照教程写完了~~~但是加载成功之后进入世界会闪退,有图片,可以帮忙看看吗